Heute möchte ich ein paar kleine Chrome Plugins vorstellen, die die Arbeit des SEO erleichtern können. Programmiert hat sie Daniel Lucks, ehemals angestellt bei shopping24. Er hat sogar ein Tutorial (Building a Chrome Extention) dazu geschrieben, empfehlenswert!
Gebaut hat er die folgenden Extensions:
Doch nun mal konkret zu den einzelnen Plugins. Die Extensions erweitern den Chrome je um einen kleinen Button oben rechts, welcher weitere Optionen bzw. die Infoansicht öffnet.
disable-HTML
Per Klick lassen sich JavaScript, CSS, Bilder, Cookies und Popups deaktivieren. Besonders interessant als SEO natürlich JavaScript und CSS um nach versteckten Inhalten und ähnlichem zu suchen.

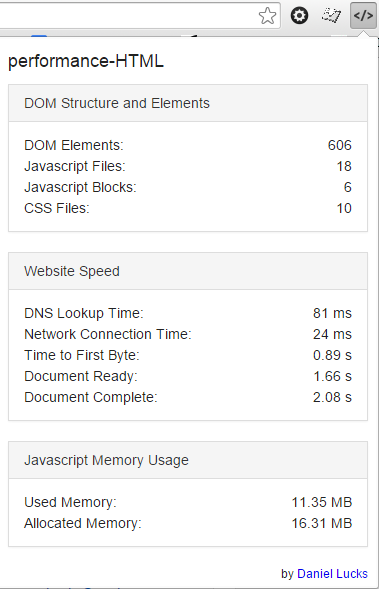
performance-HTML
Die Extension performance-HTML richtet sich mehr an die Web-Entwickler der SEOs. Per Klick sind schnell Informationen über die DOM Elemente und die Ladezeit zu sehen.

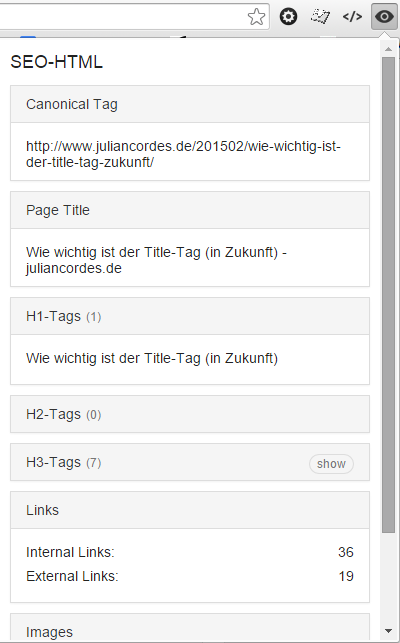
SEO-HTML
SEO-HTML zeigt per Klick ruckzuck die wichtigsten Onpage Werte an, Title, Überschriften, Canonical und natürlich die Anzahl interner und externer Links. Wie ich sehe muss ich mal mein Template überarbeiten 😉

Fazit
Drei kleine Erweiterungen für den Chrome, sehr nützlich wie ich finde. Da Daniel in der SEO Szene nicht so bekannt ist, sind sie leider ebenfalls kaum bekannt und kommen nur auf ca. 800 – 1.000 Download. Aber definitiv einen Test wert.
Der Vorteil der Extensions ist der schnelle Überblick. Ein Klick und fertig, bei vielen anderen Chrome SEO Plugins muss man mehr als 1x klicken oder bekommt nicht die entsprechenden Infos angezeigt.
Comments
One response to “Drei kleine SEO Chrome Plugins”
Verbesserungs- und Feature-Wünsche sind natürlich jederzeit willkommen! Einfach melden!! 😉